تو این پست میخوایم نگاهی به استفاده از bootstrap در OBIEE بندازیم
قبل از انجام هرکاری باید فایلهای مورد نیاز رو در مسیری که obiee بتونه اونها رو ببینه قرار بدید
من تو این مورد میخواستم از اجزای تم زیر استفاده کنم پس فایلهای موردنیاز رو درآوردم و در مسیر res/s_blafp آپلود کردم
http://themeforest.net/item/bracket-responsive-bootstrap-3-admin-template/6894362
نکته: مسیرها همانند مسیرهای پست اضافه کردن عکس با لینک دلخواه به آنالیز OBIEE 11.1.7.0 است.
نسخهی نال شده تم رو رو میتونید با گشتن تو تورنت پیدا کنید همچنین از لینک زیر هم میتونید به صورت مستقیم دانلوش کنید:
![]() نسخه نال شده تم bracket
نسخه نال شده تم bracket
حجم: 6.46 مگابایت
من از تم قسمت زیر رو میخواستم:
یکی از زیر دایرکتوریهای این تم دایرکتوری css است. پس دایرکتوری اصلی موردنیاز ما css است. اگه درون این دایرکتوری رو نگاه کنید به غیر از استایلهای شخصی بیشتر استایلهای مورد استفاده این تم bootstrap ه پس نتیجه میگیریم شما میتونید از هر نوع استایل یا فریمورک javascript یا css ای استفاده کنید
خب من برای اینکه المانهای دلخواهام رو جایگزین المانهای خشک obiee کنم اول کدهای مربوط به این قسمت رو که باعث نمایش المانها شده رو اط صفحه جدا میکنم:
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="panel panel-success panel-stat">
<div class="panel-heading">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="images/is-user.png" alt="">
</div>
<div class="col-xs-8">
<small class="stat-label">Visits Today</small>
<h1>900k+</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
<div class="row">
<div class="col-xs-6">
<small class="stat-label">Pages / Visit</small>
<h4>7.80</h4>
</div>
<div class="col-xs-6">
<small class="stat-label">% New Visits</small>
<h4>76.43%</h4>
</div>
</div><!-- row -->
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
<div class="col-sm-6 col-md-3">
<div class="panel panel-danger panel-stat">
<div class="panel-heading">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="images/is-document.png" alt="">
</div>
<div class="col-xs-8">
<small class="stat-label">% Unique Visitors</small>
<h1>54.40%</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
<small class="stat-label">Avg. Visit Duration</small>
<h4>01:80:22</h4>
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
<div class="col-sm-6 col-md-3">
<div class="panel panel-primary panel-stat">
<div class="panel-heading">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="images/is-document.png" alt="">
</div>
<div class="col-xs-8">
<small class="stat-label">Page Views</small>
<h1>300k+</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
<small class="stat-label">% Bounce Rate</small>
<h4>34.23%</h4>
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
<div class="col-sm-6 col-md-3">
<div class="panel panel-dark panel-stat">
<div class="panel-heading">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="images/is-money.png" alt="">
</div>
<div class="col-xs-8">
<small class="stat-label">Today's Earnings</small>
<h1>$655</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
<div class="row">
<div class="col-xs-6">
<small class="stat-label">Last Week</small>
<h4>$32,322</h4>
</div>
<div class="col-xs-6">
<small class="stat-label">Last Month</small>
<h4>$503,000</h4>
</div>
</div><!-- row -->
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
</div>
خب اگه یکم هم با فریمورکهای وب مثل bootstrap کار کرده باشید به راحتی میتونید کد رو بر اساس نیاز خودتون قالببندی و ویرایش کنید.
نکته: توجه داشته باشید فریمورک bootstrap برای کارهای رسپانسیو طراحی شده پس gridبندیهای مختلفی داره
https://getbootstrap.com/examples/grid/
خب من با ویرایش تگها تقریبا چیزی که میخواستم رو درآوردم. اما قبل گذاشتن تگها باید تگهای مربوط به بارگذاری فایلهای فریمورک و استایلها رو بذاریم که به این صورت میشه:
<link href="res/s_blafp/css/style.default.css" rel="stylesheet">
<link href="res/s_blafp/css/jquery.datatables.css" rel="stylesheet">
یادتون باشه شما میتونید از انواع تگهای بارگذاری استفده کنید مثلا:
<script type="text/javascript" src="{resources}/raphael.2.1.0.min.js"></script>
<script type="text/javascript" src="{resources}/justgage.js"></script>
تگهای نهایی:
<link href="res/s_blafp/images/css/style.default.css" rel="stylesheet">
<link href="res/s_blafp/images/css/jquery.datatables.css" rel="stylesheet">
<div class="row" style="padding: 20px 10px 10px;">
<div class="col-sm-6 col-md-3">
<div class="panel panel-success panel-stat">
<div class="panel-heading" style="height: 150px;">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="res/s_blafp/images/is-user.png" alt="">
</div>
<div class="col-xs-8" dir="rtl">
<a style="text-decoration: none;" href="/analytics/saw.dll?Dashboard&PortalPath=%2fshared%2fComponents%2f_portal%2f%d9%85%d8%ac%d9%85%d9%88%d8%b9%d9%87%20%da%af%d8%b2%d8%a7%d8%b1%d8%b4%d8%a7%d8%aa%20%d8%af%d8%a7%d8%af%d9%87%20%d9%87%d8%a7%db%8c%20%d8%ac%d9%85%d8%b9%db%8c%d8%aa&Done=Dashboard%26PortalPath%3d%252fshared%252fagent%252f_portal%252f%25d8%25b1%25d8%25b5%25d8%25af%25d8%25ae%25d8%25a7%25d9%2586%25d9%2587%2520%25d8%25b3%25d9%2584%25d8%25a7%25d9%2585%25d8%25aa%25202%26Page%3dpage%25201%26ViewState%3d5c7pq2gg5gglvv9mrlvcuplkkm">
<h1 style="font-family: IRANSans,serif; font-size: 30px;">گزارشهای پایه جمعیتی</h1>
</a>
</div>
</div><!-- row -->
<div class="mb15"></div>
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
<div class="col-sm-6 col-md-3">
<div class="panel panel-danger panel-stat">
<div class="panel-heading" style="height: 150px;">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="res/s_blafp/images/is-document.png" alt="">
</div>
<div class="col-xs-8" dir="rtl">
<h1 style="font-family: Tahoma,serif; font-size: 28px;">گزارشهای منابع سلامت</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
<div class="col-sm-6 col-md-3" style="height: 150px;">
<div class="panel panel-primary panel-stat">
<div class="panel-heading">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="res/s_blafp/images/is-document.png" alt="">
</div>
<div class="col-xs-8" dir="rtl">
<h1 style="font-family: Tahoma,serif; font-size: 28px;">گزارشهای خدمات بهداشتی</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
<div class="col-sm-6 col-md-3" style="height: 150px;">
<div class="panel panel-dark panel-stat">
<div class="panel-heading">
<div class="stat">
<div class="row">
<div class="col-xs-4">
<img src="res/s_blafp/images/is-document.png" alt="">
</div>
<div class="col-xs-8" dir="rtl">
<h1 style="font-family: Tahoma,serif; font-size: 28px;">گزارشهای خدمات درمانی</h1>
</div>
</div><!-- row -->
<div class="mb15"></div>
</div><!-- stat -->
</div><!-- panel-heading -->
</div><!-- panel -->
</div><!-- col-sm-6 -->
</div>
نکته: یادتون باشه اگه خواستید لینک بذارید آدرسها باید از شروع بشن:
/analytics/saw.dll?
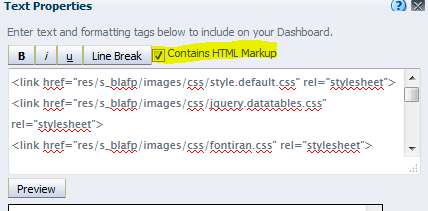
خب حالا به داشبوردتون برید و یه المان Text در Section مورد نظر ایجاد کنید:
به properties المان Text اتون برید و تیک Contains HTML Markup رو بزنید و تگها رو تو textarea کپی کنید:
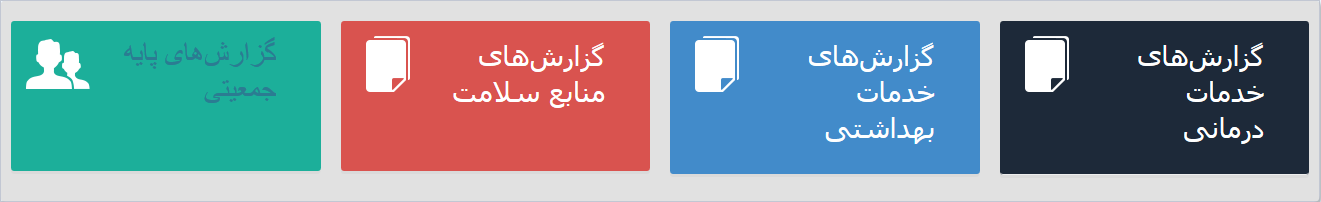
نتیجه رو میتونید با save و run ببینید:
کمک گرفته شده از:
http://www.clearpeaks.com/blog/obi-ee-data-discovery-series/adding-javascript-libraries-obiee